개발/Vue
Vue.js 시작하기: Vue 설치 및 프로젝트 생성
먼쥐7
2023. 7. 14. 10:47
https://v2.ko.vuejs.org/v2/guide/installation.html
설치방법 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
v2.ko.vuejs.org

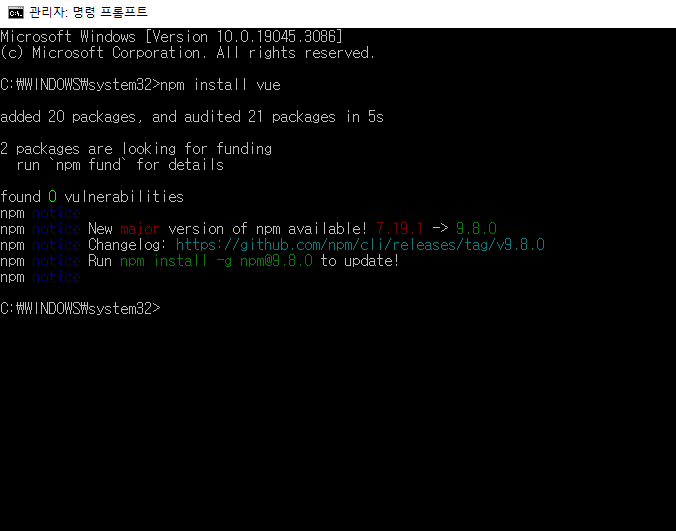
npm install vue
node는 이미 깔려있어서
냅다 뷰를 깔긴 했는데..


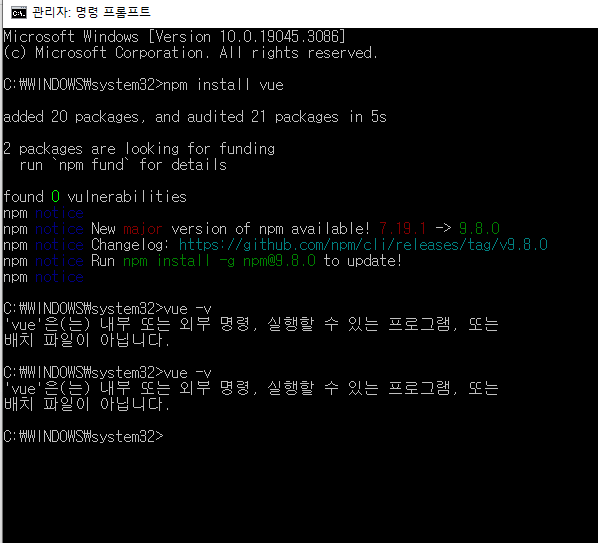
막상 뷰 버전을 확인하려고 하니까 안돼서.. cli을 설치했따
cli -> command line interface의 약자로 터미널에 명령어를 입력할 수 있게 해줌
예를 들어 뷰 버전을 확인하고 싶을 때
vue -v 이런식으로

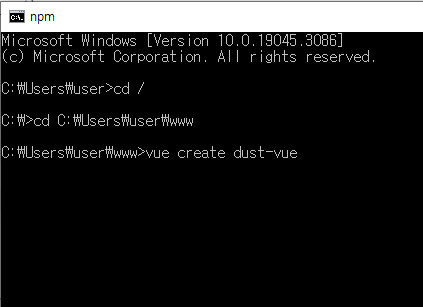
원하는 경로로 설정 후 프로젝트를 생성해준다


냅다 받았기때문에 제일 최신 버전일것.. Vue 3을 선택해줌

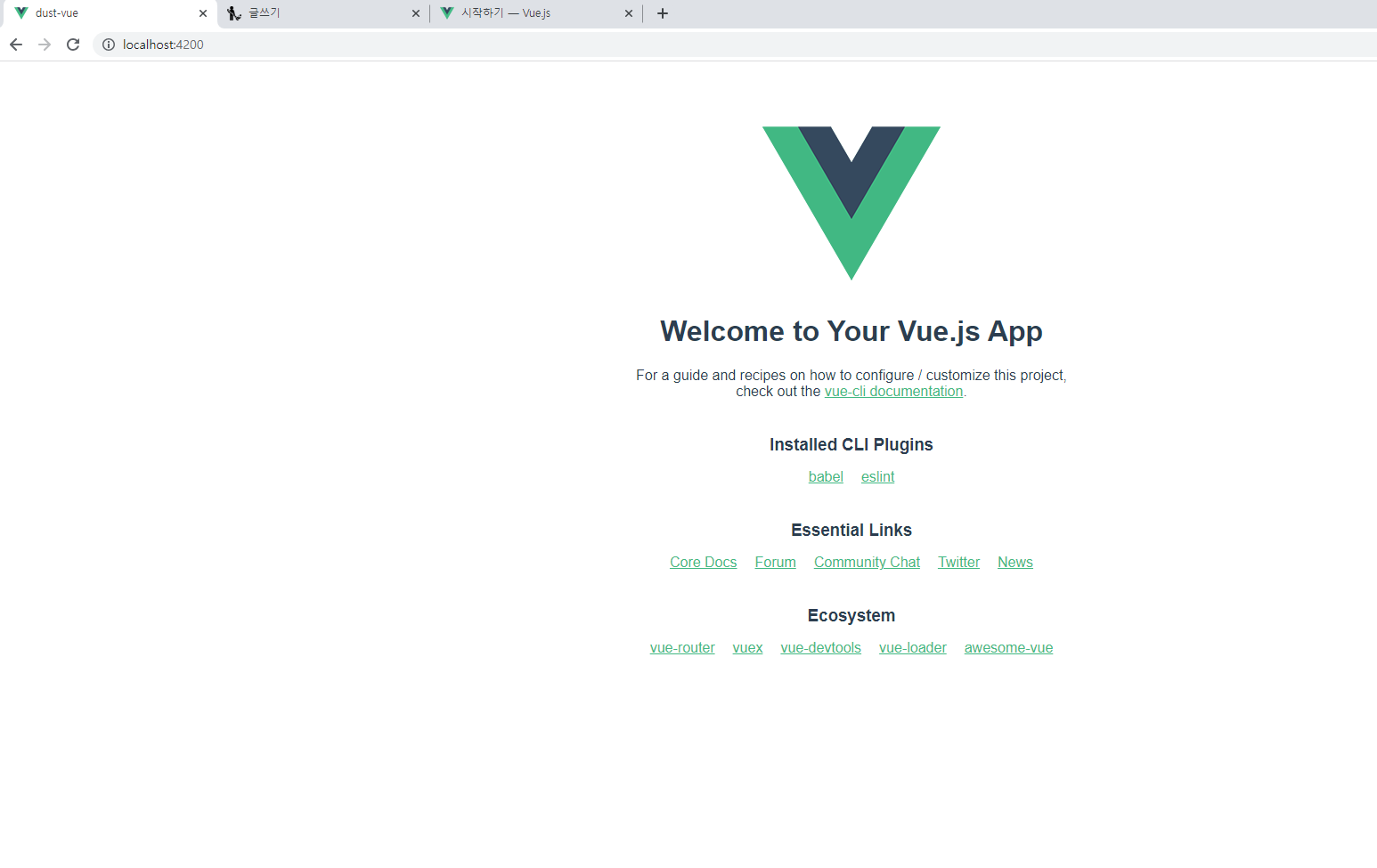
설치가 다 되면 이런 화면이 뜬다
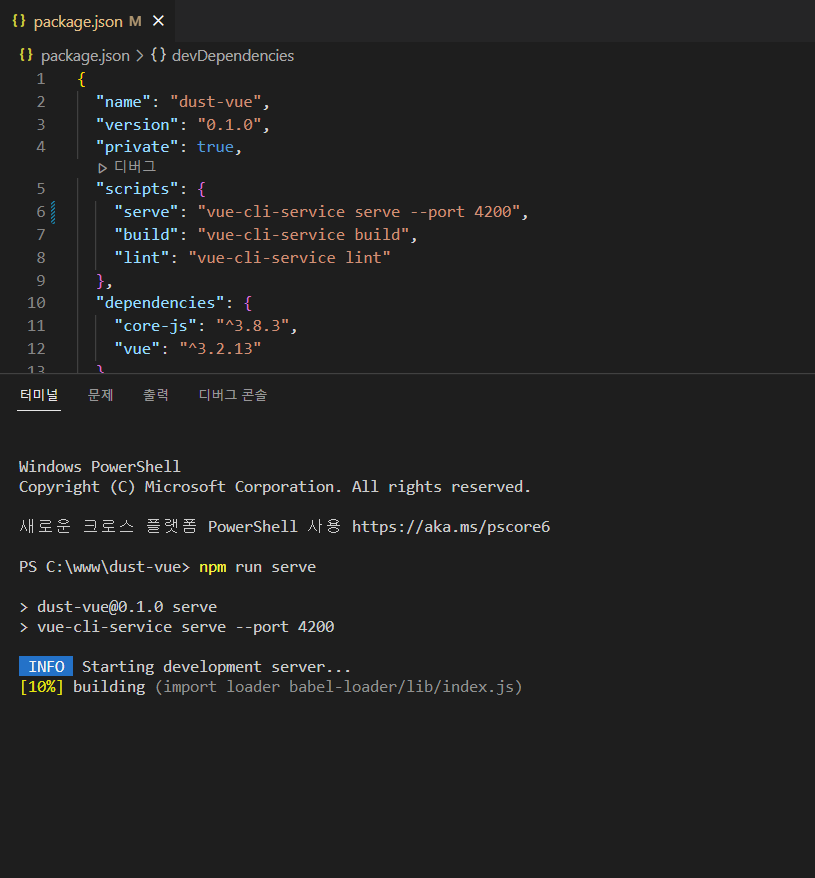
npm run serve로 뷰 실행!
혹시 포트번호를 변경하고 싶으면 프로젝트를 열고 package.json 파일에서 설정해주면 된다
(만든 프로젝트 파일을 열고 package.json 파일 내 script -> serve 를 보면 옵션을 설정할 수 있음, 포트 번호를 변경해줌)

난 4200 포트로 설정ㅎ

짠 방금 뷰로 만든 프로젝트를 실행했다!