개발/Vue
[Vue.js] vue router 설치, 사용
먼쥐7
2023. 7. 20. 14:27


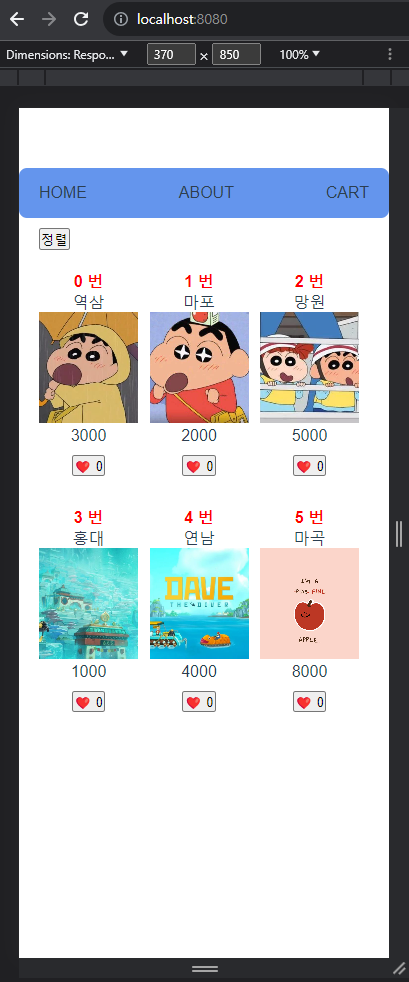
라우터를 세팅해보자



import { createWebHistory, createRouter } from "vue-router";
// 이동할 페이지 import
import List from './components/List.vue';
const routes = [
{
// 이동할 페이지 주소
path: "/list",
// 이동할 페이지 컴포넌트 설정
component: List,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;해당 코드를 입력해준다
router 파일을 설정했으면 다시 main.js 파일로 돌아와서

use 안에 해당 파일을 넣어줌
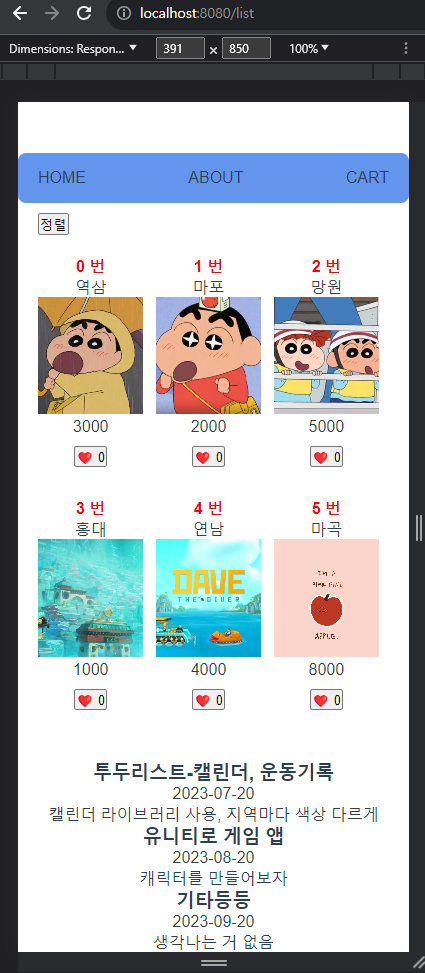
다시 app.js 파일로 돌아와 router 로 가져올 요소의 위치?에 router-view 태그를 작성해준다

뭐 대충 이런식으로!