one-way 애니메이션(a상태에서 b상태로 이동하는 애니메이션)
one-way 애니메이션 만들 때 시작스타일과 최종스타일을 css로 만들어놓으면 됨
예를 들어 모달창을 부드럽게 띄우고 싶을 때
html 파일
<div class="modal-bg">
<div class="modal">
<div class="modal-title">modal Title
<a href="#" id="modal-close">닫기</a>
</div>
<div class="modal-content">modal Content</div>
</div>
</div>
css 파일
/* modal */
.modal-bg{
position: fixed;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
z-index: 5;
visibility: hidden;
opacity: 0;
transition: .5s;
}
.modal{
position: absolute;
flex-direction: column;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50%;
height: 500px;
background: white;
border-radius: 20px;
z-index: 10;
}
.modal .modal-title{
display: flex;
height: 60px;
border-bottom: 1px solid lightgray;
align-items: center;
padding: 0 10px;
}
.modal .modal-content{
padding: 10px;
}
.modal-open{
visibility: visible;
opacity: 1;
}*참고*
애니메이션 줄 때 display: none; 보다 visibility: hidden; 이 더 잘 먹음!기본 값에 transition 및 visibility 추가
'개발 > html & CSS' 카테고리의 다른 글
| [CSS] ::Selection / 마우스 드래그시 색상 변경 (0) | 2022.05.16 |
|---|---|
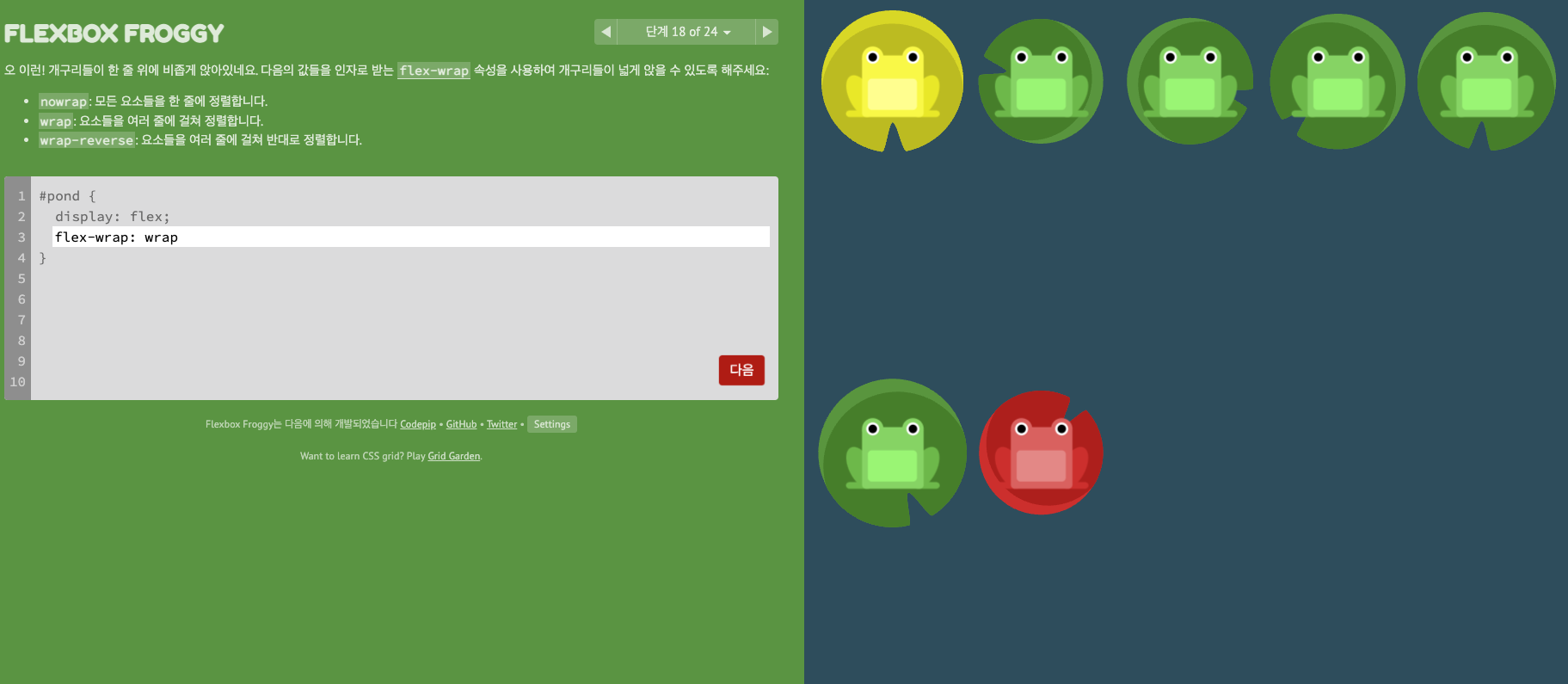
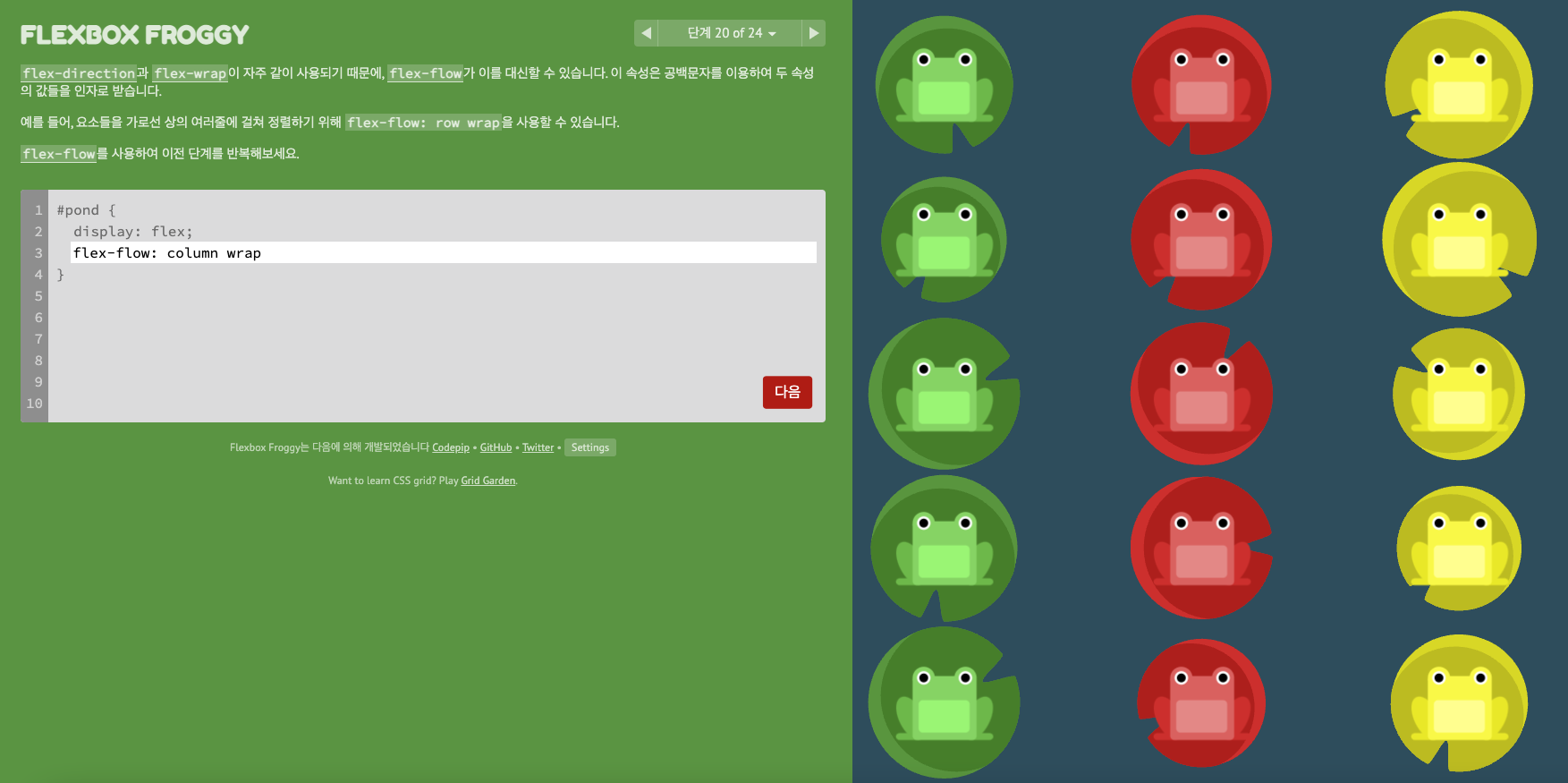
| [CSS / flex] order, align-self, flex-wrap, flex-flow, align-content (0) | 2022.05.06 |
| [CSS] image-rendering / 이미지를 선명하게 (0) | 2022.04.13 |
| [CSS] 동일 클래스 한번에 적용 하기 / [class^="class명"] (0) | 2022.04.12 |