지원되는 브라우저
chrome, edge, Firefox, opera, safari, samsung internet, IE..
드래그 시 색상 및 css 적용 가능
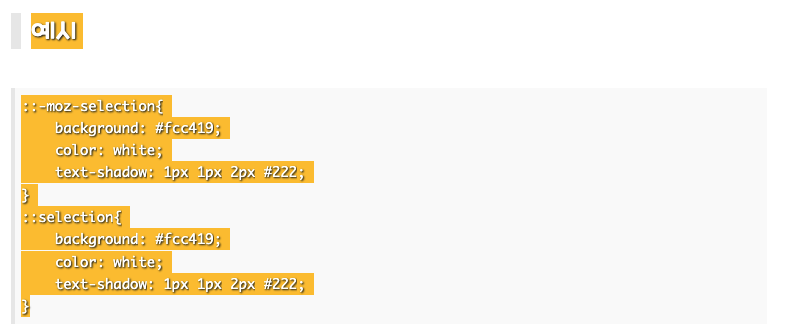
예시
::-webkit-selection{
background: #fcc419;
color: white;
text-shadow: 1px 1px 2px #222;
}
::-moz-selection{
background: #fcc419;
color: white;
text-shadow: 1px 1px 2px #222;
}
::selection{
background: #fcc419;
color: white;
text-shadow: 1px 1px 2px #222;
}
- text-weight 는 적용x
- ::-mox-selection, ::selection 처럼 클래스명 연속 사용했을 때 적용 안됨


'개발 > html & CSS' 카테고리의 다른 글
| [CSS] 요소에 애니메이션 추가하기 (0) | 2022.10.25 |
|---|---|
| [CSS / flex] order, align-self, flex-wrap, flex-flow, align-content (0) | 2022.05.06 |
| [CSS] image-rendering / 이미지를 선명하게 (0) | 2022.04.13 |
| [CSS] 동일 클래스 한번에 적용 하기 / [class^="class명"] (0) | 2022.04.12 |