



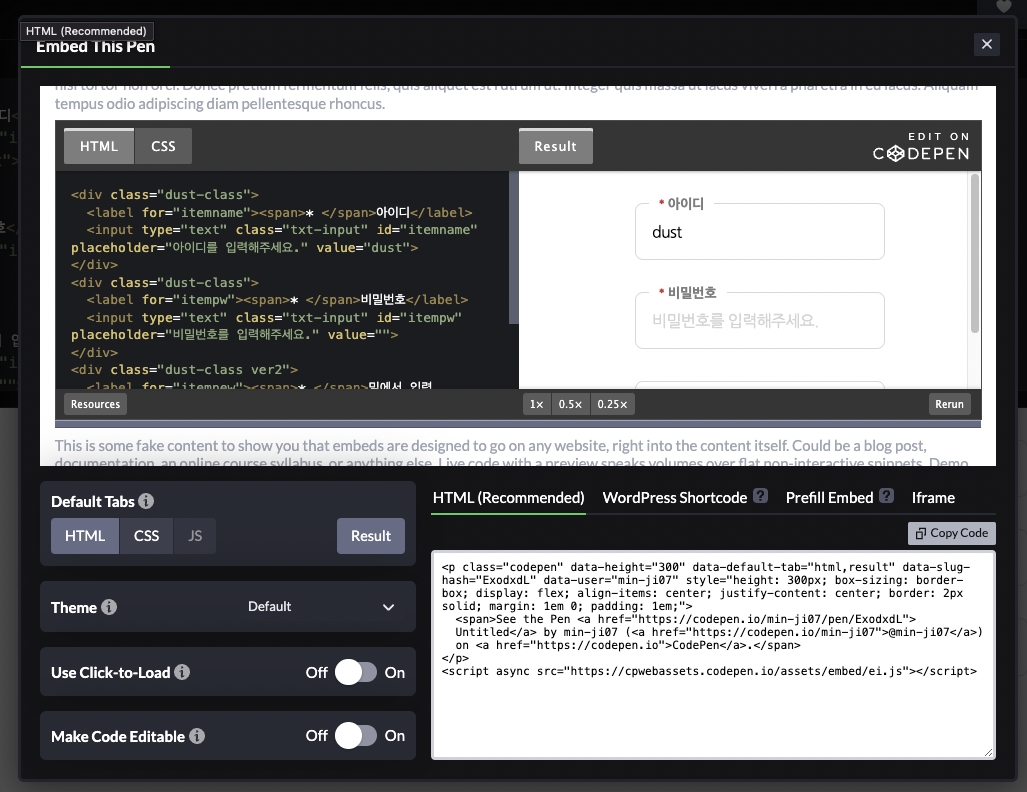
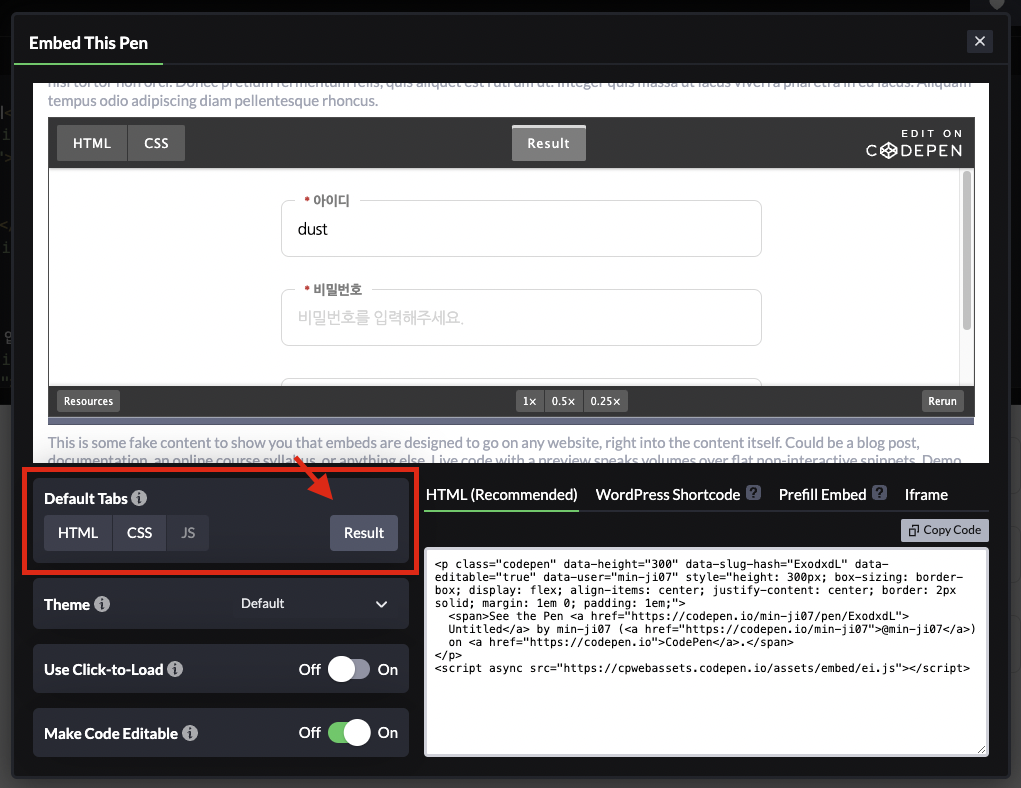
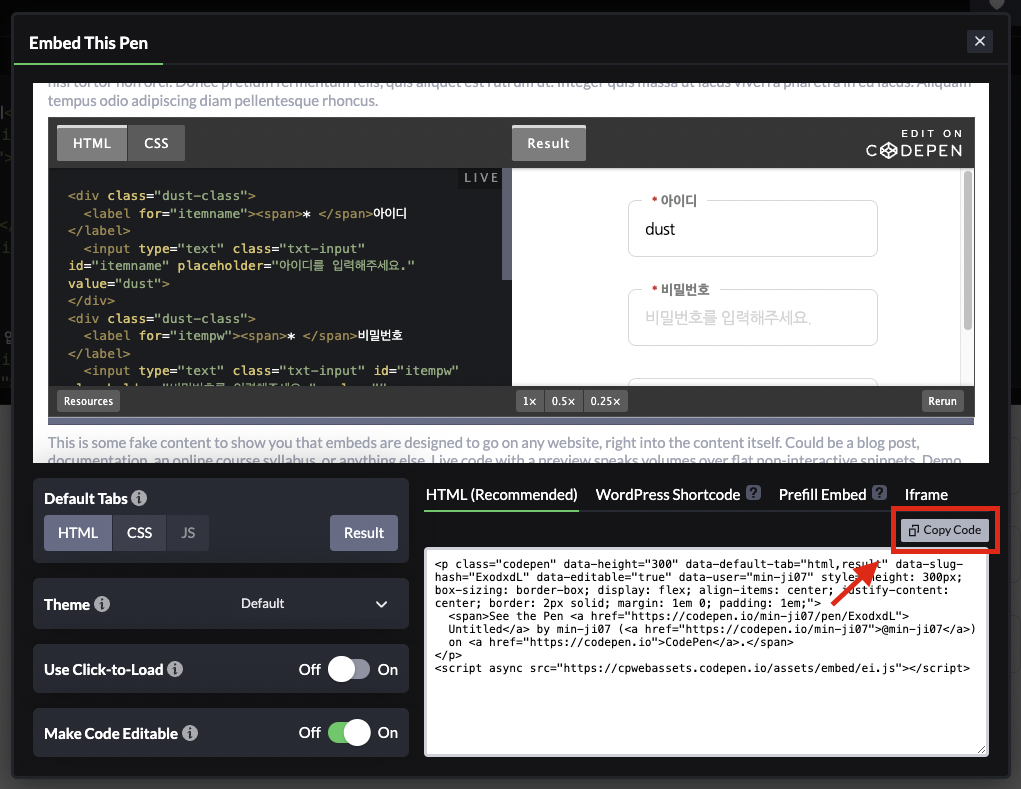
결과만 보여줄 수도 있고 css, js 화면 탭을 기본으로 보여줄 수 있음






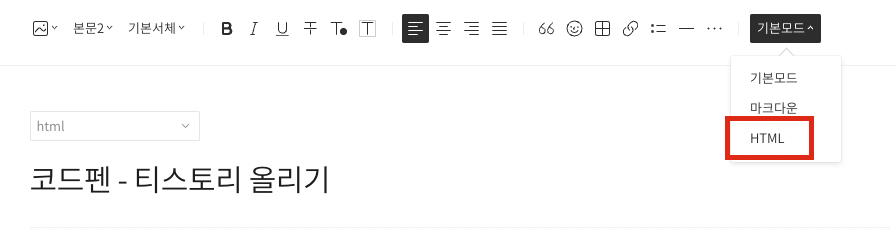
원하는 위치에 붙여넣기
See the Pen Untitled by min-ji07 (@min-ji07) on CodePen.
끗
'개발 > html & CSS' 카테고리의 다른 글
| [CSS] 가상요소 ::before, ::after (+가상요소 줄바꿈)알아보기! (0) | 2022.02.18 |
|---|---|
| meta tag (0) | 2022.01.26 |
| html 기본속성 draggable 사용 & 드래그 앤 드롭 (0) | 2022.01.07 |
| [CSS] -webkit-tap-highlight-color 알아보기! (0) | 2021.12.22 |