개인 프로젝트를 진행하면서 api를 사용하였는데 숨기지 않고 올려서 메일이 왔다
api 키를 숨기는 방법에 대해 알아보자!

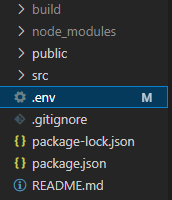
src 와 같은 곳에 .env 파일을 만들어준다(프로젝트 최상단)
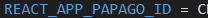
.env 파일내에 상수를 만들어주고 따옴표 없이 api 키를 입력해준다
React 사용 시 환경변수 앞에 REACT_APP_ 을 붙여줘야 사용할 수 있다!
위 사진에서 보이는 .gitignore 파일에 .env 파일을 추가해준다
.gitignore 파일이란
- 사용자가 원하지 않는 파일들을 git 커밋 대상에서 제외 시킴
- git에 올려서는 안되거나 올리지 말아야 할 파일(보안적으로 중요한 내용)
- 프로젝트 최상단에 파일 생성
전부 설정하고 실행 시켰는데 환경변수의 값이 undefined 로 나올 때 확인해야 할 것
- REACT_APP_ ~ 형식으로 설정했는지
- 끝에 세미콜론이나 콤마를 사용했는지
- 따옴표로 감싸진 않았는지
- 전부 확인했으면 서버 재시작 후 확인한다
'개발' 카테고리의 다른 글
| [node.js] 공부 시작 2 (Express 라이브러리 설치하기, Manifest Error) (0) | 2022.11.22 |
|---|---|
| [node.js] 공부 시작 (0) | 2022.11.22 |
| [Github] github에 웹 사이트 페이지 올리기 (0) | 2022.09.30 |
| [typeScript] 변수에 type 할당하기 (0) | 2022.06.10 |