
큰 라울 하엽진 거 꽂아주기 물도 줌!


화분을 옮겨줘야 하..나..? 귀엽구만

아악무!
'다육' 카테고리의 다른 글
| 06/09 식물일기 (0) | 2022.06.09 |
|---|---|
| 05/06 식물일기 (1) | 2022.05.06 |
| 04/20 식물일기 (1) | 2022.04.21 |
| 04/18 식물일기 (1) | 2022.04.18 |

큰 라울 하엽진 거 꽂아주기 물도 줌!


화분을 옮겨줘야 하..나..? 귀엽구만

아악무!
| 06/09 식물일기 (0) | 2022.06.09 |
|---|---|
| 05/06 식물일기 (1) | 2022.05.06 |
| 04/20 식물일기 (1) | 2022.04.21 |
| 04/18 식물일기 (1) | 2022.04.18 |
리액트 컴포넌트가 렌더링 될 때 마다 특정 작업을 수행할 수 있는 Hook
사용 전 import
import React, { useEffect } from 'react';
const Mypage = () => {
const [value, setValue] = useState('');
const [nickname, setNickname] = useState('');
useEffect(() => {
console.log({
name,
nickname,
});
// 입력 값 가져오기
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return(
<div>
// name
<input value={name} onChange={onChangeName} />
// nickname
<input value={nickname} onChange={onChangeNickname} />
</div>
)
};input 태그에 입력할 때 마다 console 이 찍히게 됨

원하는 값이 업데이트 될 때만 실행
useEffect(() => {
console.log(name);
}, [name]);

| [React] props(Propeties) (0) | 2022.05.12 |
|---|---|
| [React] reduce, useMemo, useCallback (0) | 2022.04.29 |
| [React] e.target.name 계산된 속성명 (0) | 2022.04.21 |
| [React] Popup 불러오기 (0) | 2022.04.18 |
ES6부터 지원
객체의 속성명이 최초에 결정되는 것이 아니라 동적으로 결정되는 것
사용할 때는 []를 사용함
비슷한 기능을 하는 함수를 하나로 줄일 수 있다
const test01 = type => {
this.setState({ type01: type });
};
const test02 = type => {
this.setState({ type02: type });
};
const test02 = num => {
this.setState({ type03: Number(num) });
};셋 다 setState만 하는 함수일 때 아래 예시처럼 한 줄로 가능!
확인하기
const test = (속성명, value) => {
this.setState({ [속성명]: value });
};
아직 잘 모르겠음.. 공부중
| [React] reduce, useMemo, useCallback (0) | 2022.04.29 |
|---|---|
| [React] useEffect (0) | 2022.04.22 |
| [React] Popup 불러오기 (0) | 2022.04.18 |
| [React] state, useState (0) | 2022.04.05 |

과습이 온 것 같은 녹보수..
일어나,,,

젖은 흙 다 버리고 새로 분갈이 해줬다
흙 제외하고 좀 말린다음에 분갈이를 해줬어야 했나..

일어나ㅏ아아
| 05/06 식물일기 (1) | 2022.05.06 |
|---|---|
| 04/26 식물일기 (0) | 2022.04.27 |
| 04/18 식물일기 (1) | 2022.04.18 |
| 04/14 식물일기 (0) | 2022.04.14 |


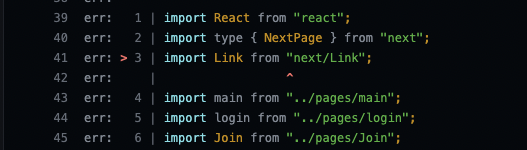
대문자 소문자 신경써야하나,, ?
일단 바꿔서 다시 푸시 했다 하루종일 로딩중임..!
| [node.js] nodemon 실행 오류(이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\pc\AppData\Roaming\npm\nodemon.ps1 파일을 로드할 수 없습니다.) (0) | 2022.11.23 |
|---|---|
| [Xcode] Could not open file (1) | 2022.04.11 |
| 깃허브 토큰 발급.. (0) | 2022.03.31 |
| react-native android build failed... (0) | 2022.03.24 |