querySelector는 특정 요소 하나만 선택하고
querySelectorAll는 해당하는 모든 요소를 선택함
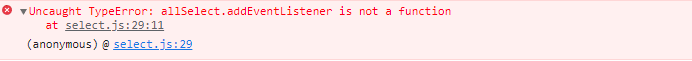
querySelector에 addEventListener를 하면 오류가 안나지만
querySelectorAll에 addEventListener할 경우 오류남

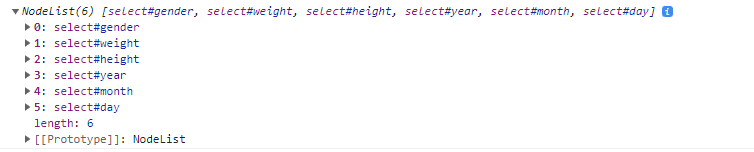
참고로 querySelectorAll 로 select를 검색했을 때

이렇게 보여짐(객체 반환)
해결 방법
- 반복문 사용
const allSelect = document.querySelectorAll("#joinForm select");
for(let i = 0; i < allSelect.length; i++){
allSelect[i].addEventListener("change", function(event){
const value = event.target.value;
let optionArr = new Array();
optionArr.push(value);
console.log(optionArr);
})
}이렇게 해봤는데 클릭할 때 마다 배열에 클릭한 값만 들어감..
줄줄이 넣고 싶은데.. 고민중..
'개발 > js & jquery' 카테고리의 다른 글
| [Javascript] 변수안에 함수 넣기 (0) | 2022.09.30 |
|---|---|
| [javascript] FullCalendar (0) | 2022.09.20 |
| [javascript] 배열 내 최대, 최솟값 구하기 (0) | 2022.09.07 |
| [javascript] 배열 내장함수 (0) | 2022.05.16 |
















