
옵투샤 꽃대가 조금 올라왔다! 귀여워..
잘라줘야하나? 싶었다가 그냥 냅둬보기로 했는데
3/1일자에 더 길게 났다ㅋㅋㅋㅋㅋㄱㅇㅇ

'다육' 카테고리의 다른 글
| 3/16 식물일기 (0) | 2022.03.16 |
|---|---|
| 3/15 식물일기 (0) | 2022.03.16 |
| 2/23~25 다육이, 녹보수 (0) | 2022.03.05 |
| 다육 2/21 (0) | 2022.02.21 |

옵투샤 꽃대가 조금 올라왔다! 귀여워..
잘라줘야하나? 싶었다가 그냥 냅둬보기로 했는데
3/1일자에 더 길게 났다ㅋㅋㅋㅋㅋㄱㅇㅇ

| 3/16 식물일기 (0) | 2022.03.16 |
|---|---|
| 3/15 식물일기 (0) | 2022.03.16 |
| 2/23~25 다육이, 녹보수 (0) | 2022.03.05 |
| 다육 2/21 (0) | 2022.02.21 |


짠
See the Pen Untitled by min-ji07 (@min-ji07) on CodePen.
https://min-ji07.tistory.com/entry/%EC%9E%84%EC%8B%9C?category=905135
코드펜(Codepen) 소스코드 티스토리 올리기
결과만 보여줄 수도 있고 css, js 화면 탭을 기본으로 보여줄 수 있음 원하는 위치에 붙여넣기 See the Pen Untitled by min-ji07 (@min-ji07) on CodePen. 끗
min-ji07.tistory.com
| [CSS] image-rendering / 이미지를 선명하게 (0) | 2022.04.13 |
|---|---|
| [CSS] 동일 클래스 한번에 적용 하기 / [class^="class명"] (0) | 2022.04.12 |
| [CSS] 가상요소 ::before, ::after (+가상요소 줄바꿈)알아보기! (0) | 2022.02.18 |
| meta tag (0) | 2022.01.26 |


이번에 옵튜사랑 아악무도 데려왔다
전에 올린 사진이랑 비교해보는데 잘 크고 있는건지,,,
어째 잎장을 떼서 그런지 전보다 바글바글한감은 없어보이네 흑흑
그래도 저번에 썩은부분 잘라주고 죽진 않는 거 같아서 나름 안심하고 있당
오늘은 ㅅㅎ님이 집들이 선물로 준 녹보수 집에 데려다 놔야겠다 회사에 죙일 놔뒀더니 물에 부족한겅지 햇빛이 부족한건지 비실비실해져서ㅜㅜ 식물등이라도 보야줘야겠음..
| 2/26 옵투샤! (0) | 2022.03.05 |
|---|---|
| 2/23~25 다육이, 녹보수 (0) | 2022.03.05 |
| 라울 적심 (0) | 2022.02.11 |
| 2/2 다육이 구매! (0) | 2022.02.03 |
chrome1.0+, edge, firefox, Internet Explorer, opera7.0+, safari1.0+, samsung internet
요소에 장식용 컨텐츠를 추가할 때 사용
html 파일에서 확인 할 수 없는 가상요소임
속성 content를 써주어야 하며 속성내에 텍스트나 이미지를 추가할 수 있음
a::before{
content:'before';
/* a태그 앞에 before가 붙음 */
}
a::after{
content:'after';
/* a태그 뒤에 after가 붙음 */
}
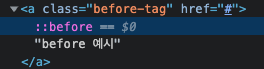
::before는 해당 요소 앞에 붙음
::after는 해당 요소 뒤에 붙음
- 위에 예시를 개발자도구(f12)로 확인가능하며 해당 css도 확인할 수 있다


.text-tag::after{
display: inline-block;
content: attr(data-content);
/*
html 파일의 data-content 가져옴
ex) content: attr(class); 일 경우
-> attr에는 class명(text-tag)가 들어와 태그 뒤에 text-tag가 붙는다
ex) content: url('이미지경로');
-> 원하는 이미지 출력(크기조절 불가능)
-> 원하는 이미지 출력(크기조절 가능은 밑에 활용예시 참고
*/
color: red;
}

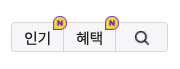
nav 상단에 new tag는 가상요소 / 가상요소의 css

- width, height로 크기 조절 해준 후 background에 이미지를 깔아줌
- background-size 로 이미지 크기를 조절 할 수 있음
<div>
<p class="text-tag" data-content="여기서부터 가상요소 텍스트 입니다! 색도 바꿨어요">가상요소 테스트 /</p>
</div>가상요소 테스트 /
.enter::after{
content: '텍스트\A줄바꿈';
/* 줄바꿈 원하는 곳에 \A 추가 */
background: white;
white-space:pre;
/* (넘칠경우 자동줄바꿈) */
text-align: center;
}
html 속성값을 가상요소에 넣고 줄바꿈 하고 싶었는데 부트스트랩이 아니면 불가능한 것 같았다,,
결국 패딩값이랑 max-width, min-width 사용해서 임시로 만들어놓음 ,,
가상요소 content 속성 내에 html 태그 삽입은 불가능
참고
https://stackoverflow.com/questions/14459691/bootstrap-popover-hides-line-breaks
Bootstrap popover hides line breaks
I am using the html code as follows to show the bootstrap popover <a data-original-title="" data-content="Hi, Welcome ! Sincerely, programmer " ...
stackoverflow.com
https://dasima.xyz/css-content/
CSS content 속성? before, after 및 이미지와 줄바꿈 사용법 - dAsImA
css content 속성은 무엇일까요? content 속성을 before 및 after 가상클래스와 사용하는 예시를 살펴봅니다. 또한 이미지 삽입, 이미지 사이즈 조절과 attr 속성도 살펴봅니다. 마지막으로 content 줄바꿈
dasima.xyz
| [CSS] 동일 클래스 한번에 적용 하기 / [class^="class명"] (0) | 2022.04.12 |
|---|---|
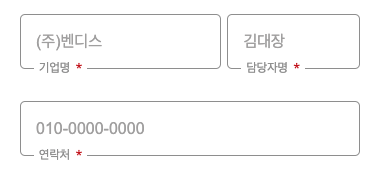
| [CSS] input label 꾸미기 / 테두리 구멍내기 (0) | 2022.02.25 |
| meta tag (0) | 2022.01.26 |
| 코드펜(Codepen) 소스코드 티스토리 올리기 (0) | 2022.01.14 |